
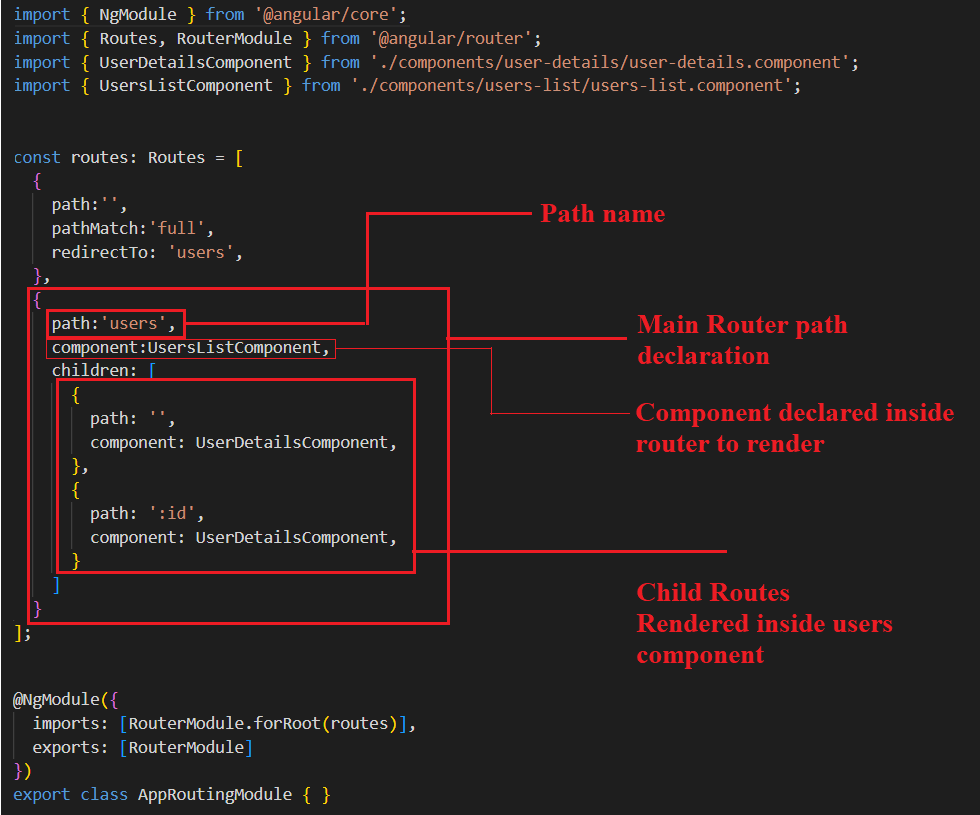
Angular Sharing Data between Two Different Components Using Child Routes(Learn It In 21 Steps) | by Srikanth | Medium

Enea Jahollari 🅰 on Twitter: "The class based and InjectionToken guards and resolvers are being deprecated and possibly will be removed in the newer versions of the framework. This is not a

Functional router guards in Angular 15 open the door to happier code | by Kate Sky | Mar, 2023 | HeroDevs

typescript - How to call method of class which has a constructor of Router from Angular test case? - Stack Overflow